本文旨在对于SegementSlide库实现原理的讲解,有兴趣的同学,欢迎前往Github地址浏览。

背景
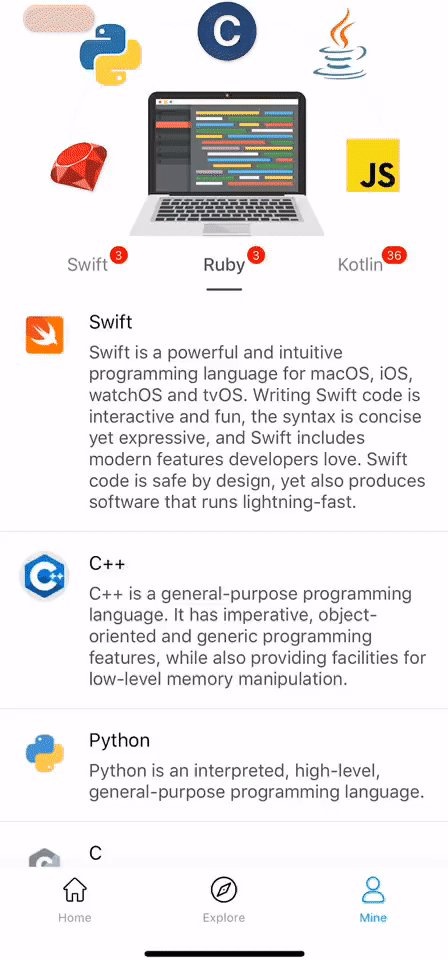
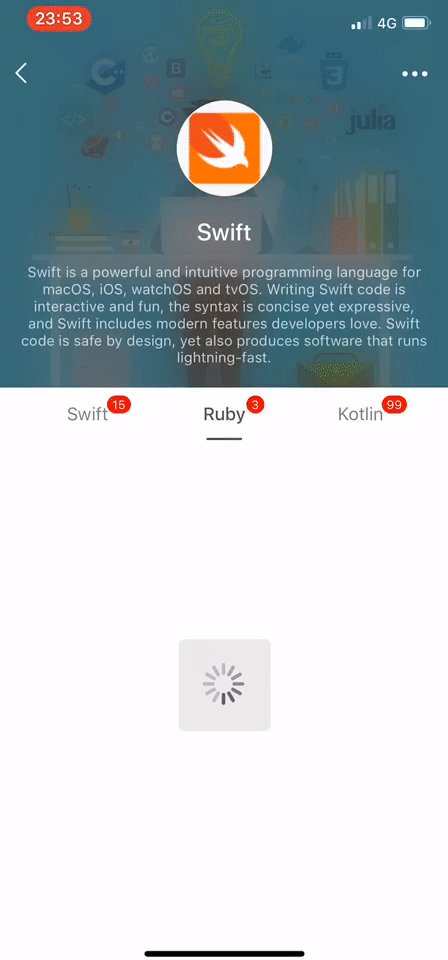
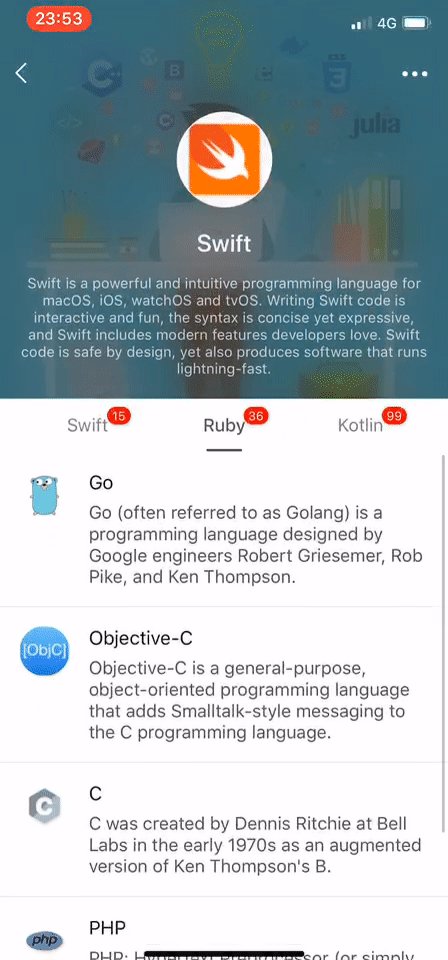
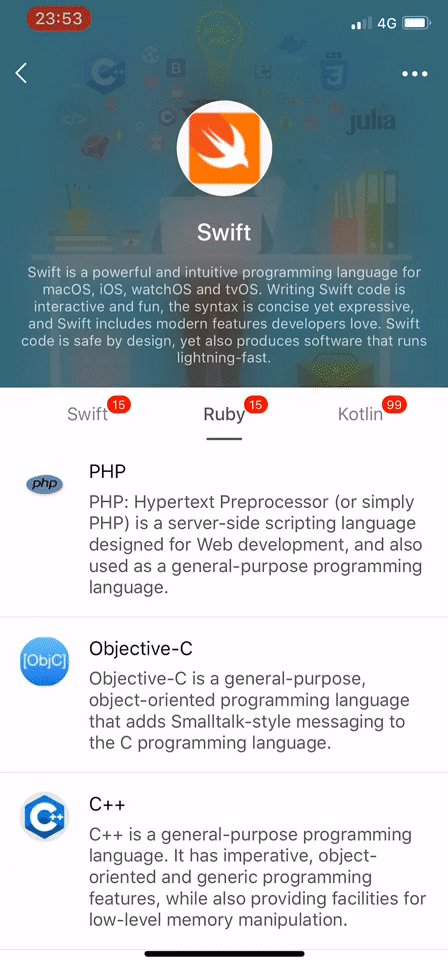
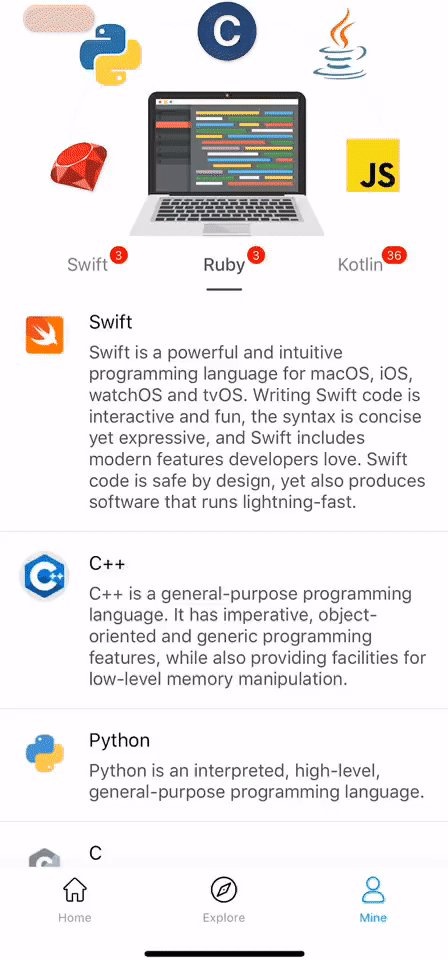
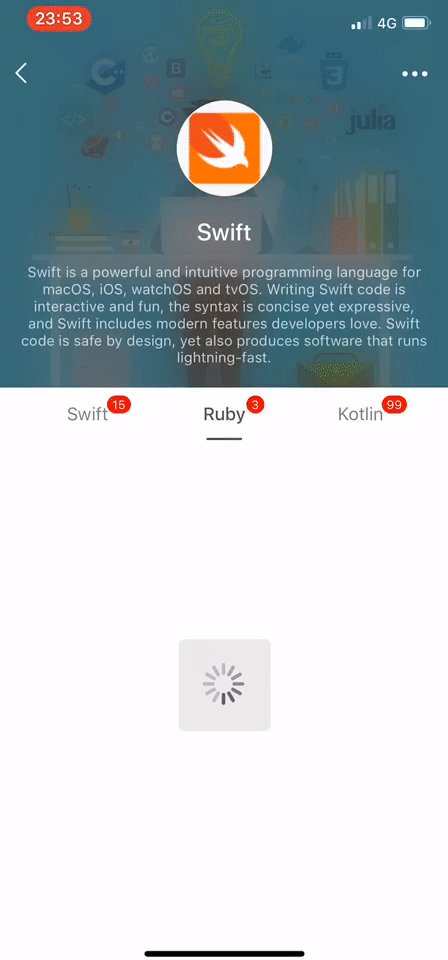
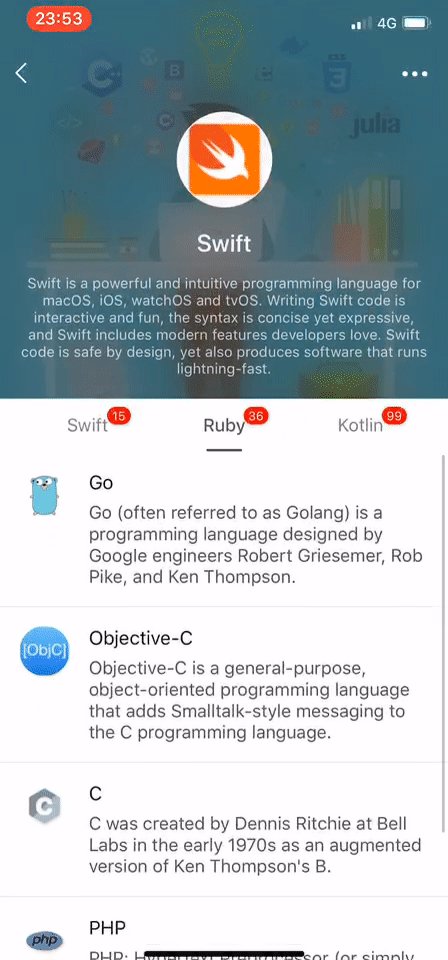
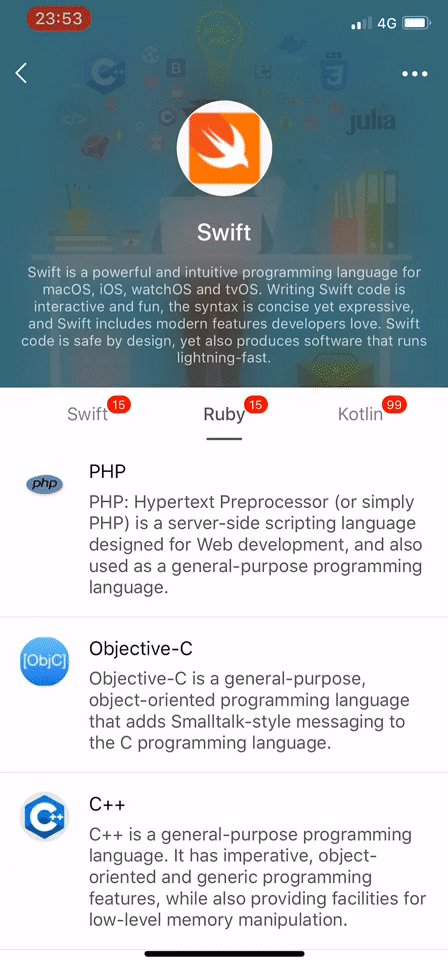
如今的app中,越来越多地采用如下图所示的设计,一般用在诸如『用户主页』、『话题详情页』、『专题详情页』等这些场景。通常,这些场景会带有头部视图(头部视图可能要求支持滚动渐变),下面紧接着的是分页控件,最下面是滚动列表。
如下图所示:
本文旨在对于SegementSlide库实现原理的讲解,有兴趣的同学,欢迎前往Github地址浏览。

如今的app中,越来越多地采用如下图所示的设计,一般用在诸如『用户主页』、『话题详情页』、『专题详情页』等这些场景。通常,这些场景会带有头部视图(头部视图可能要求支持滚动渐变),下面紧接着的是分页控件,最下面是滚动列表。
如下图所示:
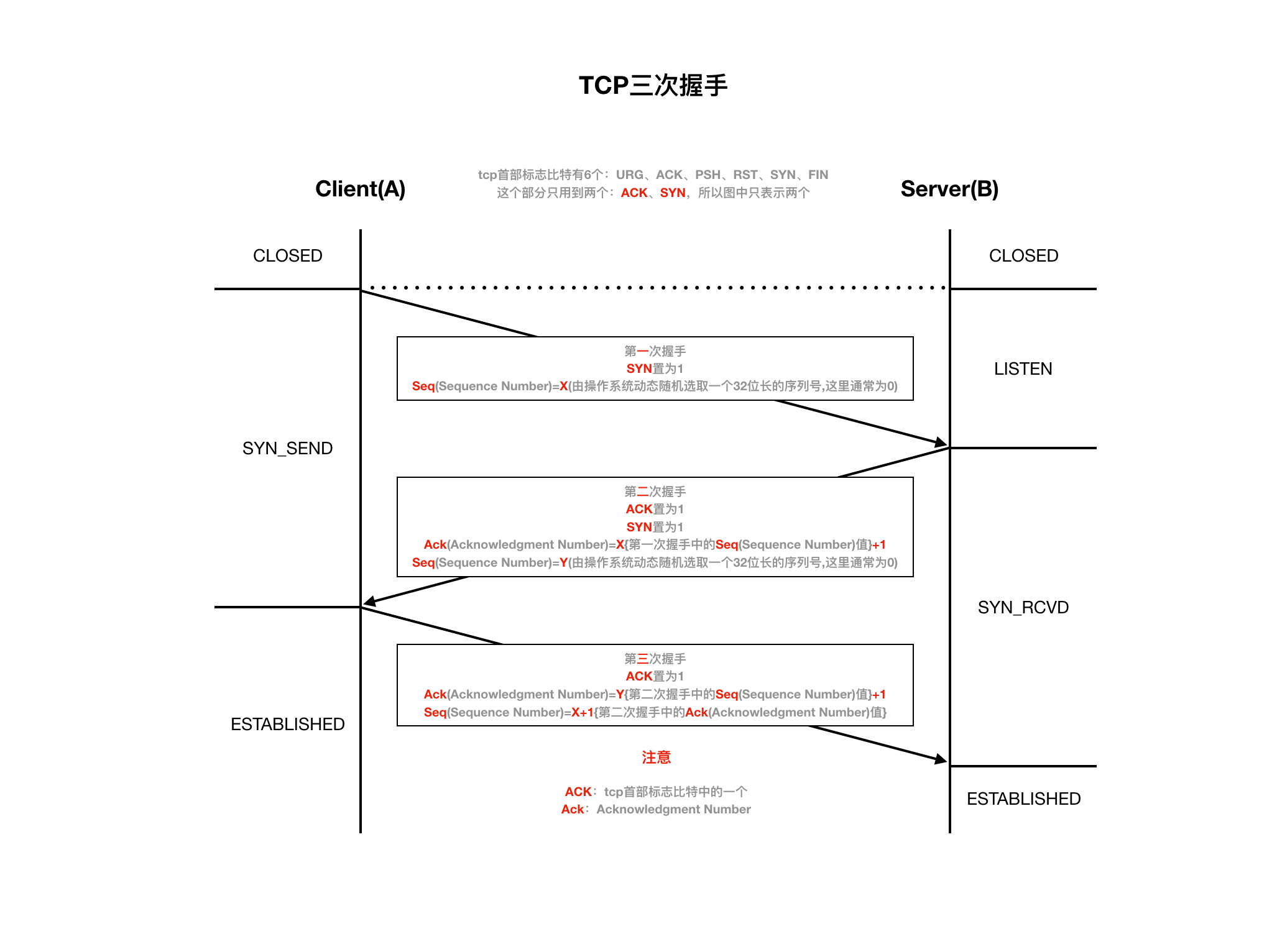
身处在互联网时代,计算机网络至关重要,然而却一直没有好好的了解这方面的知识。好在今年总算是毕业了,工作也相对稳定了,是时候拿起书籍阅读,提升自己。
首先,就拿最近接触的TCP三次握手来小试,若本文存在错误或者不恰当指出,还望指出 :)

这几天苹果在开WWDC2017大会,期间放出了Xcode9.0-beta以及Swift4。为了响应苹果爸爸的号召,我果断下载了Xcode9.0-beta,并在项目中拉出了新的分支,准备搞事。
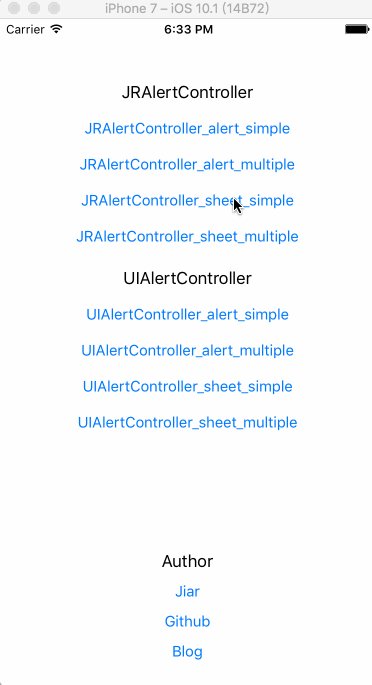
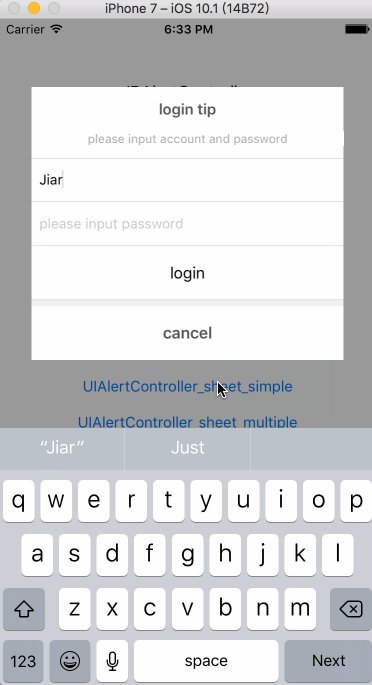
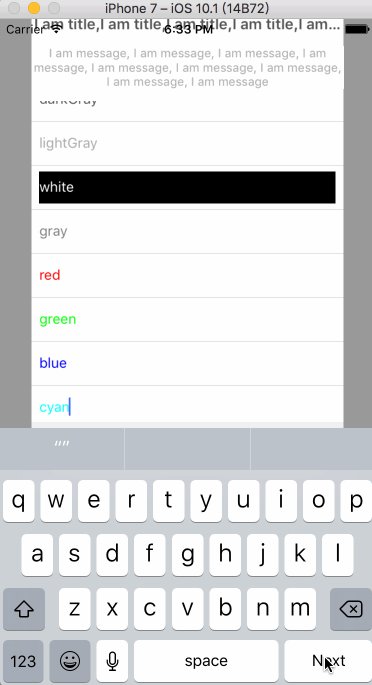
![]()
JRAlertController:基于apple的UIAlertController控件api,用swift重新打造的UI控件,更符合主流app的风格。

在iOS开发中,用xib写了那么多的界面,我也是头一次遇到这样一个问题,如下图所示:
如何正确设置 MyLocationConfiguration 的 accuracyCircleStrokeColor 与 accuracyCircleFillColor 属性的颜色值
Android开发中,经常用到地图定位服务,百度地图api正提供了这样的服务,然而客户需求的效果和api自带的样式不尽相同,那么就需要我们就行一些定制化操作了。
cell分割线补全
cellForRowAtIndexPath代理中加入如下代码:1 | cell.preservesSuperviewLayoutMargins = NO; |
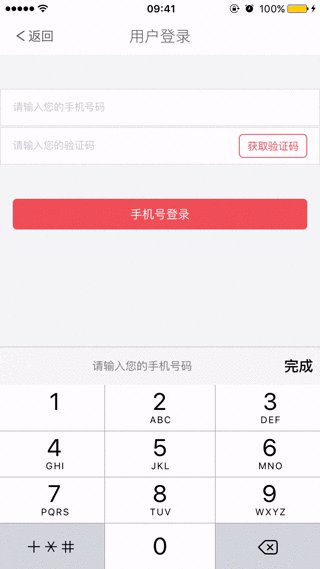
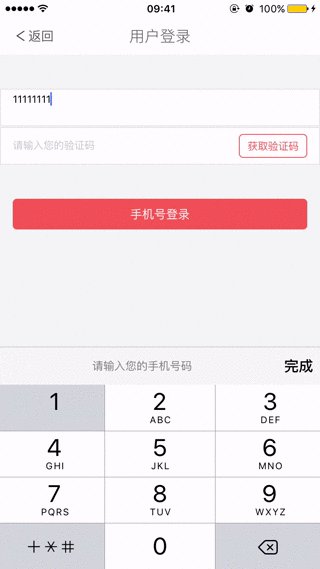
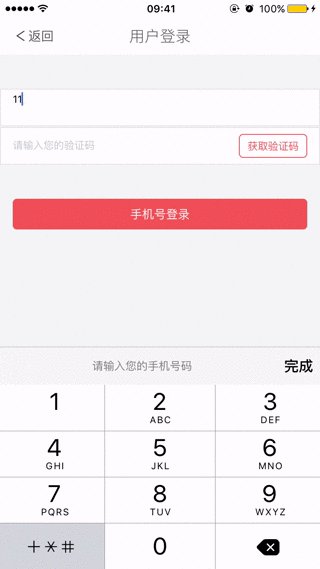
文章可能有更新,如需了解,请查看原文:从此不再担心键盘遮住输入框OC(二)
在我发布这篇文章没多久之前,我发布了一篇叫 从此不再担心键盘遮住输入框OC(一)的文章。我在那篇文章中介绍了我的键盘组件KeyboardToolBar。
新版效果图